ActiveX Compatibility Meets Modern Web
Upgrade to WebView2 with AntView
Keep your existing applications running with modern web capabilities.


Upgrade to WebView2 with AntView
Keep your existing applications running with modern web capabilities.


AntView is built as an ActiveX wrapper for Microsoft Edge WebView2, which allows legacy applications to access modern web technologies inside their existing framework without requiring a complete rewrite.
AntView is designed as a replacement for the traditional ActiveX WebBrowser control, allowing legacy applications to upgrade from Internet Explorer to Microsoft Edge WebView2.
AntView makes integration simple, fast, and low-risk, ensuring a smooth transition from outdated ActiveX controls to modern, secure WebView2 technology without major disruptions.
PLANS AND PRICING
The prices above are without VAT or sales tax.
If you have multiple developers working on a product that uses our control, then you need a developer license for each developer working on that product.
You do not need a license for your test server, or for your QA personnel that does no development.
Support is provided to the licensed developer(s), not end users. The subscription covers a license for any new version of AntView which is released during the subscription period.
A site license comes at EUR 9900,- (excluding VAT) and can be used at a single named location. The site license covers an unlimited number of developers at this location.
For companies with many developers working on a product that utilizes the AntView control, a Site License can be acquired.
For companies that need enterprise support, such as onboarding or specific contracts that need to be filled out, an enterprise license is available.
An enterprise license costs EUR 39500,- (excluding VAT) and covers all developers of a single organization worldwide.
Hardware devices where AntView is embedded in the hardware product, such as HMI/SCADA and IoT devices need a license for each host.
An embedded license is currently available at a 33% discount for EUR 199,- (excluding VAT) per host.
*All licenses come with a one year update subscription.
The control will continue to work even once the subscription has expired, but you won’t be able to get support for it, run an updated version of the control released after your license expired, or be able to renew for the discount price.
For years the ActiveX WebBrowser control, which is based on Internet Explorer (trident), has been used by a lot of applications as an embedded control.
By using Trident as an embedded browser control, it was possible to extend your application functionality with great success. Sadly Microsoft has declared the trident based control as legacy and is no longer continuing development for it.
Another control has come in its place, based on Chromium. It is called WebView2 and shares code with Microsoft Edge.
Microsoft provides bindings for a variety of languages and even added a com interface, but not all programming languages can directly consume that particular interface.
Microsoft declared that interface as being solely for C++ and refers to it as the Win32 interface whereas the other programming languages it is designed for are .net variants.


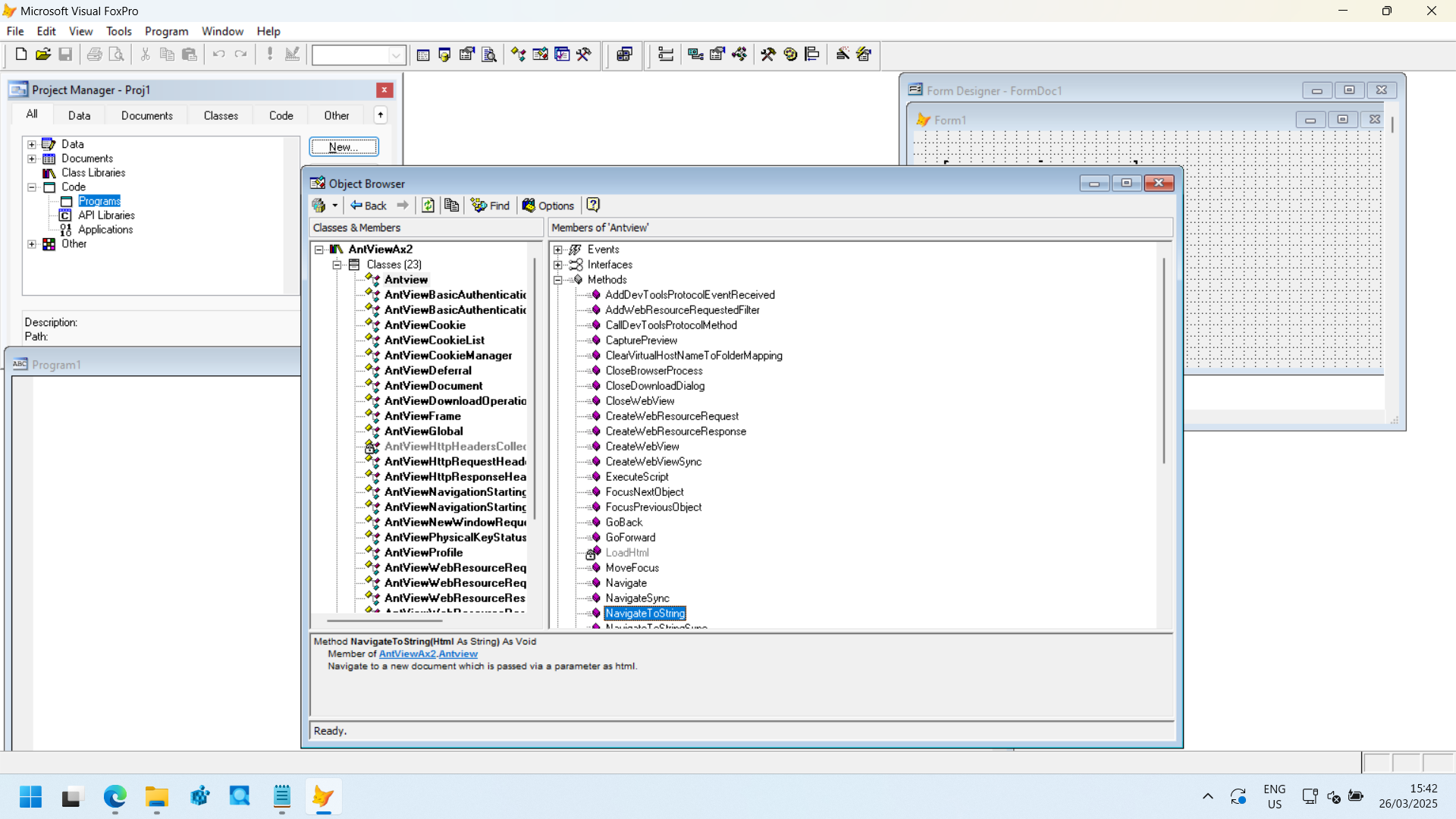
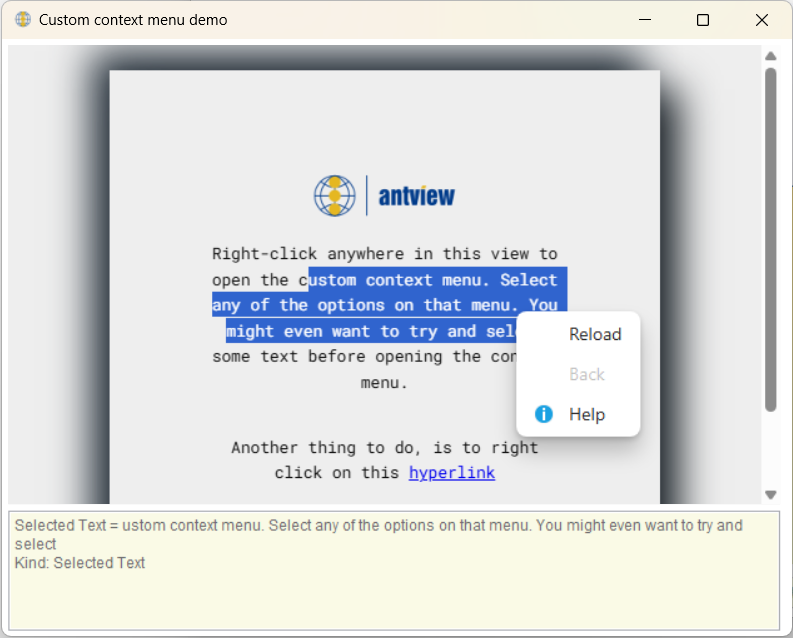
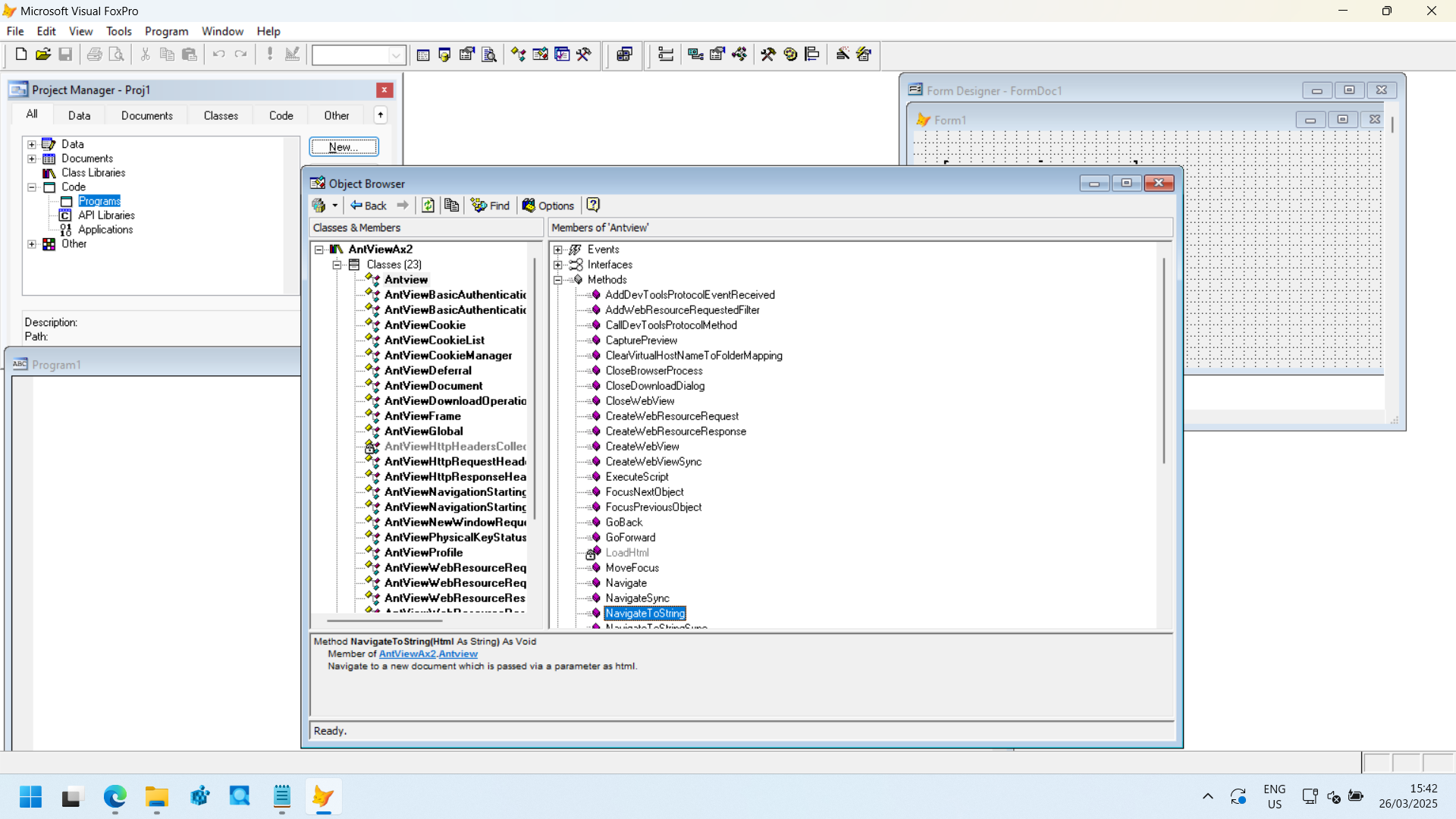
Highlights of AntView 2.0.567 are custom context menu functionality and a synchronous cookie interface. There’s examples and help explaining these new features. New functionality has been added to the main AntView interface. The examples and help for PowerBuilder have been improved. Fixed an issue with being able to run the VB6 examples.

April 16, 2025 Release of AntView version 2.0.514 Uses latest API 1.0.3179.45 of WebView2 from April 2025. The RegisterAssistant application now also has command line options, so that you can use it for deployment scripts. New functionality: AntView interface:Properties: AntViewDocument interface:Methods: Events: Introduction of the AntView About Page where you can view details about the